Microsoft Ignite 2021 Announcements – Microsoft Viva Updates and Microsoft Viva Suite
 Tuesday, November 30, 2021
Tuesday, November 30, 2021- By : Mike Maadarani
 0 comment
0 comment
Earlier this past spring, Microsoft had announced Viva and their vision to create the employee experience platform (EXP). Consisting of four components, Viva provides resources and support for an organization’s staff so they can communicate, collaborate, and thrive in their collaborations through Viva Connections, Viva Topics, Viva Learning, and Viva Insights. At Microsoft Ignite 2021, it was announced that the four components are available as a bundle through the Viva Suite plan while a fifth component, powered by Ally.io, will be available soon.
Acquired by Microsoft, Ally.io is a leading company that specializes in objectives and key results (OKR). As a fifth component, Ally.io will provide an organization with the tools and power to align the work of staff with the organization’s core priorities and strategic missions. With this fifth component, Viva will power organizations and their people to share expert knowledge, key learning resources, insights on personal productivity, and shape the culture of the organization. Most importantly, it will provide the tools necessary for organizations to monitor and address the stressors causing burnouts in a hybrid work environment.
Microsoft Viva Suite – Simplified Deployment
With Microsoft 365’s centralized admin center, administrators can easily access the guided setup for the deployment of Microsoft Viva Suite. The initial setup is simplified through the admin center experience with the provision of a guide for setting up along with task lists for each Viva module and partner solutions.
Microsoft Viva Connections: Communication and Culture
Through your everyday devices and applications, Viva Connections brings conversations, resources, and relevant news in a company-branded and curated experience.
There are many leading industry partners with integrations that will engage with Viva Connections. While some industry-leading applications help extend the organization’s communications and culture experience, new additions will provide functionalities including document signature ability and the creation of dashboard cards which will allow employees to receive personalized and immediate self-help. For SharePoint, new module webparts are now available.
Microsoft Viva Insights – Wellbeing and Productivity
One of the focuses of Viva is to provide managers and leaders the tools to ensure that their staff is not only productive but that their well-being is also cared for. With Viva Insights, privacy-protected insights based on collected data will provide recommendations to managers and leaders to maximize productivity while ensuring a healthy work-life balance for staff. Viva Insights will also provide recommendations for conducting effective meetings.
These recommendations will be actionable based on tracked data, including outstanding tasks, accomplishments, personal habits affecting team culture, via a sustained connection between managers, leaders, and staff. Viva Insights will be available through Microsoft Teams under the My Team tab in the Viva Insights app. These new management tools and insights will help in developing team policies to ensure life-work balance such as non-meeting days geared for full, uninterrupted, and productive working days.
In the Microsoft Teams Viva Insight app, Effective and efficient meetings are recognized as being important for Microsoft Teams. With the Viva Insight app, meeting organizers will be provided personalized insights and recommendations, providing the data to help affect change and thereby, improve meeting habits. Meeting attendees will be able to include Team links, set meeting norms such as shorter meetings, create meeting plans, and share these plans with their Teams.
Headspace is an integral part of Viva Insights, offering guided meditations to users for mental well-being. As of November 2021, Headspace will be available in French, Spanish, Portuguese, and German.
Microsoft Viva Topics: Knowledge and Expertise
Leveraging AI to produce topic pages and topic centers by automatically organizing an organization’s content and expertise into related topics such as projects, processes, products, and customers, topic experts can cultivate and share this knowledge across the organization. Topic experts will also be able to use analytics and automate the grouping of related topics into segments through the streamlined topic center. Currently, in SharePoint, Office, and Outlook, this information pops up as topic cards and additional apps such as Yammer, Bing, and people profile cards will also be receiving this functionality. For the early adopters of Viva Topics, they will be able to add this in Microsoft Teams in their Chat and Channels. Rolling out at the end of 2021 is the ability to crawl knowledge written in French, Spanish, and German.
Microsoft Viva Learning: Growth and Skills
Available in Teams desktop and mobile, Microsoft Viva Learning connects an organization’s content with Microsoft, third-party providers, and Learning Management Systems resulting in enterprise learning by bringing it all into the flow of work. Viva Learning will be added soon to Microsoft 365’s tenant and will be searchable in the Teams app menu as Viva Learning.
One of the new features will be the ability to search across all learning sources connected to Viva Learning along with the capability to filter based on provider, interest, or duration. With the ability to filter and search from all learning sources, users will be able to locate the exact content that they are seeking.
In Microsoft Teams, learning will be brought into the flow of work in the Teams channel. The curated set of learning resources can be accessed under the learning resources tab.
If an organization has mandatory training or obligated training, then the integrated Learning Management Systems provides users the ability to see assignments that require action for completion while managers and leaders can track progress.
As the world and corporations continue adjusting their work environments for hybrid collaboration, Microsoft Viva Suite provides an EXP for users, managers, and leaders, bringing them together to collaborate, learn, share knowledge, and most importantly, ensure the well-being of each of them.
Microsoft Ignite 2021 Announcements – Microsoft Teams: Mesh
 Tuesday, November 30, 2021
Tuesday, November 30, 2021- By : Mike Maadarani
 0 comment
0 comment
At Microsoft Ignite 2021, Microsoft Teams has been a focal point with many new upgrades and added features, abilities, and versatility. Another game-changing announcement, in addition to Microsoft Connect, but in the same vein, is Microsoft Mesh. Like Microsoft Connect, Microsoft Mesh brings the level of connectivity up a few notches.
Microsoft is taking the steps to claim a stake while shaping the future of the metaverse. Mesh for Teams will bring interactive, 3D experiences to your Teams by providing immersive spaces, personalized avatars, and holoportation that is accessible from a Mesh-enabled app on any device, including mobile phones, desktops, tablets, VR headsets, and the HoloLens 2. Without a doubt, a Virtual Reality (VR) or Augmented Reality (AR) headset will provide the maximum effects of immersive collaboration. With mixed reality applications, meeting experiences will transcend 2D meeting platforms that businesses are currently utilizing for their hybrid models of work.
But wait! What is the difference between VR and AR? These terms are not new, but there is a difference between these two types of realities. AR utilizes technology that senses the physical world with specific lenses or devices, like HoloLens 2 or any device that is AR compatible. It projects additional information onto the existing environment. AR allows the user to see the real environment plus the projected information whereas VR shuts out the real environment. It shuts out everything and provides an entire simulation where none of what you see is from the real environment. Though the terms AR and VR are commonly used interchangeably, they are in fact, not the same thing, and should not be used interchangeably.
How many times have you sighed before logging into a video meeting, wishing that you could just stay in your comfy clothes or not worry about your bedhead? With customizable options, you can choose how you want to appear and how you want to attend in your meetings. With Microsoft Mesh, you can choose to roll the video in real-time, or you can choose an animated 3D version of yourself. Even though your avatar is animated and in 3D, a VR or AR headset is not required, and it will be functional in a 2D meeting.
Whether you choose to roll the video in real-time or send your avatar, your Teams members will see and feel your presence as if you are there in real life. How? Microsoft leverages AI and by listening to your voice and taking vocal cues, Mesh will be able to animate your avatar as if it was really you. For 3D meetings, a more immersive experience will include your avatar raising its hand as you choose the raise hand during the meeting, or you can animate emojis around it.
Unlike the social media metaverse, Microsoft’s metaverse is building upon the belief that personal experiences are the key to building an interactive space that feels, sounds, and looks like the “real” person you are used to. Even though the animated avatar is a rendering of the user, the animated avatar will speak, react, and even provide eye contact and facial expressions like the person it is representing. The inclusion of these fine details will provide Teams members the feeling of presence. A sense that the animated avatar is you.
Microsoft Teams will have virtual spaces within itself which will allow Team members to meet and socialize by playing games or network and collaborate through the use of any Microsoft app. With built-in translation and transcription support, the language barriers are reduced when Team members from around the globe meet in the virtual space.
Microsoft Mesh for Teams brings members together from around the globe in a virtual, immersive, and creative space. Whether you are a holoportation (a projection of your photorealistic and lifelike self in mixed reality) or an animated avatar, the collaborative world that you will share with your Team members will be an immersive and fluid experience. Gone are the times of waiting for answers as members log in from different time zones. Instead, with immersive, virtual, and digital spaces, Teams can come together, review, discuss, brainstorm, create, train, learn, share, and make informative decisions in a shorter time frame. A powerful tool, Microsoft Mesh ensures mutual and clear understanding for all Team members by allowing members to see each others’ perspectives and with the ability to provide overlaying contextual data, explanations are easily explained with visuals. Creative and collaborative problem solving has no boundaries with augmented reality, animated avatars, and immersive spaces.
Microsoft Mesh has been developed for Teams and its impact will touch those from the business world to the daily lives of people as global supply chain management to virtual conferences and events, especially sporting events, leverage Mesh to conduct business. Efficient, cost-effective, and accessible, Microsoft Mesh is an innovative step towards shaping and forming the future of the metaverse for businesses and people.
Microsoft Ignite 2021 Announcements – Microsoft Teams: Teams Connect
 Tuesday, November 30, 2021
Tuesday, November 30, 2021- By : Mike Maadarani
 0 comment
0 comment
As with all Microsoft Ignite announcements, there is always a buzz of excitement and wonderment in the community. One of the latest announcements is Microsoft Teams Connect which provides greater ease to collaborate with team members within your organization, but not necessarily in the standard or private Teams channel, and members who are with external organizations. The emphasis is on external organizations.
Microsoft Teams Connect, or Shared Channels, provides collaborative spaces around a collective purpose, project, or topic. A shared team channel helps to organize communication and conversations between members through chatting, co-authoring files, calling, meeting, sharing, and collaborating on apps. This is where work gets done.
Currently, there are two types of channels:
- Standard Channel provides open collaboration with the Team, and it inherits its full membership list from the Team; and
- Private Channel is a focused private collaboration within the team and is a managed subset of members from the Team.
These two types of channels do not lend themselves to being accessible for external contributors. As we know, collaborative teams include individuals and teams outside of the organization. Shared Channels addresses the need in providing flexible collaboration within and across organizations, internally and externally. Members of a Shared Channel consist of a managed set of individuals who can be within or outside the Team or tenant. Shared Channels offers seamless collaboration in a boundaryless digital scape:
- No tenant switching: all shared channels you are a member of will appear in the list along with your standard and private channels;
- Easy scalability;
- Avoid oversharing: add individuals or Teams to a Shared Channel rather than to an entire Team;
- Addresses team proliferation: reduces the number of teams that need to be managed as you do not have to create a new team if you want to restrict access for external organizations;
- Automatic member management: members of the channel are automatically updated from the Teams membership. There is no need to update individual members.
The membership with Shared Channels is highly automated, rendering minimal maintenance. The owner of the Shared Channel can promote a direct member from their organization within the channel as a new owner. If an owner leaves the shared channel without promoting a new owner, the system will automatically promote and assign a new owner.
As members leave or join, they will gain or lose access to the channel without manual administration. The membership of the Shared Channels leverages the collective member management across these teams. With Shared Channels, individual members or an entire team can be onboarded, and they can come from within the organization or from external organizations. Shared Channels allows Teams to collaborate with people inside or outside of a Team or tenant:
- Share with People as:
a. In-Tenant members
b. External Azure AD Tenant members - Share with Teams:
a. In-tenant teams
b. External Azure AD Tenant teams
Invite Individuals to a Shared Channel
- Create New Shared Channel
- Share Channel with Individuals – add people to the channel by name and email. They do not need to be added to the Team as the channel is shared with people from other teams and organizations:
a. Invitees are notified that they are now part of a Shared Channel
b. Invitees can see the Shared Channel in the Channel List displayed on the left panel of their screen
c. The Shared Channel has an icon next to its name to distinguish it from the regular channels
d. Members of this Shared Channel are distinguished as external with an (External) label next to their name
Invite Teams to a Shared Channel
- On the Shared Channel that you want to share, click on the three ellipses
- Select Share Channel from the drop-down, and then from the extended menu, choose With a Team
- Enter in the name of the Team Leader of the Teams that you want to share your channel with
- An email is generated to the Team Leader, who can then accept the invite. The Team Leader then chooses the Team he/she owns that he/she wants to add to the Shared Channel
- The owner of the Shared Channel will be notified of the invite. The owner can review the Team that the Team Lead added. The owner of the Shared Channel can accept or decline the submission
- If the Team Leader’s Team is approved, the Team Leader will receive a notification that this Team has been approved to be part of the Shared Channel
- The invited team is now able to see the Shared Channel in their list and have immediate access to it
- As Team Members join and leave, the owner of the Shared Channel will not need to add or delete the individuals as this list is generated from the originating Teams members list
Meeting in a Shared Channel
- In the Shared Channel, choose an ad hoc meeting or schedule a meeting with an invite. Note: external members can only Join a meeting and cannot initiate the meeting
- Members of the Shared Channel can join the meeting with a single click
- A list can be created of actionable items in the channel for all members to access. This can be created with the Lists app which can then be added as a tab in the Shared Channel
- All members can see and access the list
- Information and documents can be shared between members of the Shared Channel. Note: external members cannot share data outside of the Shared Channel, thereby containing sensitive data within the organization
- A Shared Channel cannot be shared by external members
- Approved invitees to the Shared Channel will have access and capabilities for apps including connectors, tabs, messages, boards, extensions, and business apps associated with the channel
Finer Details, What Invitees Have and Do not Have Access To
Security and containment of sensitive data are always a top priority. Shared Channels was designed with this in mind and is secure. As Share Channels was designed for collaboration for Teams within an organization and individuals or teams that are external, there will be cross-tenant shared channels. Administrators will need to configure the cross-tenant access policy tenant posting on both sides (inbound and outbound). Administrators will also need to specify who is allowed to participate through the inbound access in the Shared Channel. Mirroring this will be the setup for the outbound access which will specify who from the administrator’s tenant can participate in the external shared channel.
Microsoft has given organizations granular control over Shared Channels. The host’s policies will apply when a shared channel is shared with another tenant and the sensitivity labels of the host Team will apply when the Shared Channel is shared with another Team. Shared channels will adopt existing settings rather than inheriting a Team’s membership.
An invited user to the Shared Channel will have access to only that Shared Channel. This holds for any invited user whether they are internal or external invitees. Shared channels cannot be converted to a public or private channel.
Microsoft Teams Connect provides the ability for team members to connect across internal teams and external organizations, creating a digital collaborative data scape that has no boundaries while maintaining data security and integrity. In addition to the 30 private channels and 200 standard channels, Microsoft Teams Connects provides an additional 200 shared channels. Each shared channel can be shared with 50 Teams and each Shared Channel can have 5,000 direct members. There is, however, one limitation and that is only the first 25,000 members can add the Shared Channel to their channel list.
For external organizations, the Azure AD cross-tenant policy will determine the number of times a Shared Channel can be shared with them. The number of external organizations is limitless and is only bound by this policy.
Microsoft Teams Connect seamlessly provides creative, expansive, and collaborative digital space that is inclusive for internal team members and external team members through one app, Microsoft Teams.
Adaptive Cards with Microsoft Teams – JSON Templates Part 2
 Tuesday, November 23, 2021
Tuesday, November 23, 2021- By : Mike Maadarani
 0 comment
0 comment
In a continuation of my earlier article, Adaptive Cards with Microsoft Teams with Examples, we continue with the details of how to create these Adaptive Cards authored with JSON templates. The templates can be used as-is, edited to suit your organization’s needs, or used as a launching point to customize your templates.
Samples and Templates of Adaptive Cards for Microsoft Teams
This is exciting as these select samples and templates are created and offered for Microsoft Teams to show what you can create. These can be copied, edited, and tweaked to create any possible scenario. There are limitless scenarios to design and create.
Adaptive Cards with Microsoft Teams – JSON Templates Part 1 of this series includes the templates for Activity Update Sample, Activity Update with Labels, Calendar Reminder, and Calendar Reminder with Labels. This installment of this series will include templates for Image Gallery, Weather Compact, and Weather Large.
Image Gallery
Data JSON:
{
"_type": "Images",
"instrumentation": {
"pingUrlBase": "https://www.bingapis.com/api/ping?IG=08FFB177A90A4DF585A703215CEC19AA&CID=070910FF0C0362112C11188E0DD06323&ID=",
"pageLoadPingUrl": "https://www.bingapis.com/api/ping/pageload"
},
"readLink": "https://www.bing.com/api/V7/images/search?q=cats",
"webSearchUrl": "https://www.bing.com/images/search?q=cats&FORM=OIIARP",
"webSearchUrlPingSuffix": "DevEx,5042.1",
"totalEstimatedMatches": 1000,
"value": [
{
"name": "Proxecto Gato: cats wallpapers by bighdwallpapers",
"webSearchUrl": "https://www.bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=DF010D14AC241C0AC39B5EAFD85F8B117825C79B&simid=608001210598098509",
"webSearchUrlPingSuffix": "DevEx,5043.1",
"thumbnailUrl": "https://tse2.mm.bing.net/th?id=OIP.M42428010d527fc1225757ada9d9a8bccH0&pid=Api",
"datePublished": "2012-08-23T12:00:00",
"contentUrl": "https://4.bp.blogspot.com/-XkviAtJ1s6Q/T3YFb2RUhDI/AAAAAAAAAVQ/EHomLZlFMKo/s1600/small+cat.jpg",
"hostPageUrl": "https://proxectogato.blogspot.com/2012/08/cats-wallpapers-by-bighdwallpapers.html",
"hostPageUrlPingSuffix": "DevEx,5006.1",
"contentSize": "241661 B",
"encodingFormat": "jpeg",
"hostPageDisplayUrl": "proxectogato.blogspot.com/2012/08/cats-wallpapers-by...",
"width": 1600,
"height": 1200,
"thumbnail": {
"width": 480,
"height": 360
},
"imageInsightsToken": "ccid_QkKAENUn*mid_DF010D14AC241C0AC39B5EAFD85F8B117825C79B*simid_608001210598098509",
"insightsSourcesSummary": {
"shoppingSourcesCount": 1,
"recipeSourcesCount": 0
},
"imageId": "DF010D14AC241C0AC39B5EAFD85F8B117825C79B",
"accentColor": "5A4E46"
},
{
"name": "Kitten - Cats Wallpaper (18565791) - Fanpop",
"webSearchUrl": "https://www.bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=6119DF9238F0C40EC3C326F41919BAFBF88F5CA4&simid=608041523156487908",
"webSearchUrlPingSuffix": "DevEx,5044.1",
"thumbnailUrl": "https://tse3.mm.bing.net/th?id=OIP.M7dfb8973bca22c4939102df3ae3de66do0&pid=Api",
"datePublished": "2012-06-29T23:55:00",
"contentUrl": "https://images4.fanpop.com/image/photos/18500000/Kitten-cats-18565791-1024-768.jpg",
"hostPageUrl": "https://www.fanpop.com/clubs/cats/images/18565791/title/kitten-wallpaper",
"hostPageUrlPingSuffix": "DevEx,5011.1",
"contentSize": "207480 B",
"encodingFormat": "jpeg",
"hostPageDisplayUrl": "www.fanpop.com/clubs/cats/images/18565791/title/kitten-wallpaper",
"width": 1024,
"height": 768,
"thumbnail": {
"width": 300,
"height": 225
},
"imageInsightsToken": "ccid_ffuJc7yi*mid_6119DF9238F0C40EC3C326F41919BAFBF88F5CA4*simid_608041523156487908",
"insightsSourcesSummary": {
"shoppingSourcesCount": 1,
"recipeSourcesCount": 0
},
"imageId": "6119DF9238F0C40EC3C326F41919BAFBF88F5CA4",
"accentColor": "7D694E"
},
{
"name": "Wonderous Cats Admiration of the docile feline",
"webSearchUrl": "https://www.bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=EDF89351A0ECA99617C859D06F71450FCB5EF2E3&simid=608032623984250213",
"webSearchUrlPingSuffix": "DevEx,5045.1",
"thumbnailUrl": "https://tse1.mm.bing.net/th?id=OIP.M38d3aa9aa6cc8c444492212efdb3a91dH0&pid=Api",
"datePublished": "2014-04-27T22:53:00",
"contentUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/images/cat8.jpg",
"hostPageUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/",
"hostPageUrlPingSuffix": "DevEx,5016.1",
"contentSize": "484631 B",
"encodingFormat": "jpeg",
"hostPageDisplayUrl": "www.andrew.cmu.edu/user/cfperron/cats",
"width": 2015,
"height": 1511,
"thumbnail": {
"width": 480,
"height": 359
},
"imageInsightsToken": "ccid_ONOqmqbM*mid_EDF89351A0ECA99617C859D06F71450FCB5EF2E3*simid_608032623984250213",
"insightsSourcesSummary": {
"shoppingSourcesCount": 1,
"recipeSourcesCount": 0
},
"imageId": "EDF89351A0ECA99617C859D06F71450FCB5EF2E3",
"accentColor": "5F4937"
}
],
"queryExpansions": [
{
"text": "Grumpy Cat",
"displayText": "Grumpy",
"webSearchUrl": "https://www.bing.com/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx,5049.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"thumbnail": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Grumpy+Cat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "Funny Cats",
"displayText": "Funny",
"webSearchUrl": "https://www.bing.com/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx,5051.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"thumbnail": {
"thumbnailUrl": "https://tse2.mm.bing.net/th?q=Funny+Cats&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
],
"nextOffsetAddCount": 0,
"pivotSuggestions": [
{
"pivot": "cats",
"suggestions": [
{
"text": "Felidae",
"displayText": "Felidae",
"webSearchUrl": "https://www.bing.com/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Felidae%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5134.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Felidae%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"thumbnail": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Felidae&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "African Wildcat",
"displayText": "African Wildcat",
"webSearchUrl": "https://www.bing.com/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5136.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"thumbnail": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=African+Wildcat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
]
}
],
"displayShoppingSourcesBadges": false,
"displayRecipeSourcesBadges": true
}
Template JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Here are some cool photos",
"size": "Large",
"wrap": true
},
{
"type": "TextBlock",
"text": "Sorry some of them are repeats",
"size": "Medium",
"weight": "Lighter",
"wrap": true
},
{
"type": "ImageSet",
"imageSize": "medium",
"images": [
{
"type": "Image",
"url": "${value[0].contentUrl}"
},
{
"type": "Image",
"url": "${value[1].contentUrl}"
},
{
"type": "Image",
"url": "${queryExpansions[0].thumbnail.thumbnailUrl}"
},
{
"type": "Image",
"url": "${queryExpansions[1].thumbnail.thumbnailUrl}"
},
{
"type": "Image",
"url": "${pivotSuggestions[0].suggestions[0].thumbnail.thumbnailUrl}"
},
{
"type": "Image",
"url": "${pivotSuggestions[0].suggestions[1].thumbnail.thumbnailUrl}"
},
{
"type": "Image",
"url": "${value[2].thumbnailUrl}"
}
]
}
]
}
Weather Compact
Data JSON
{
"coord":{
"lon":-122.12,
"lat":47.67
},
"weather":[
{
"id":802,
"main":"Clouds",
"description":"scattered clouds",
"icon":"03n"
}
],
"base":"stations",
"main":
{
"temp":281.05,
"pressure":1022,
"humidity":81,
"temp_min":278.15,
"temp_max":283.15
},
"visibility":16093,
"wind":
{
"speed":4.1,
"deg":360
},
"rain":{},
"clouds": {
"all":40
},
"dt":1572920478,
"sys":{
"type":1,
"id":5798,
"country":"US",
"sunrise":1572879421,
"sunset":1572914822
},
"timezone":-28800,
"id":5808079,
"name":"Redmond",
"cod":200
}
Template JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"speak": "The forecast for Seattle ${formatEpoch(dt, 'MMMM d')} is mostly clear with a High of ${formatNumber((main.temp_max - 273) * 9 / 5 + 32, 0)} degrees and Low of ${formatNumber((main.temp_min - 273) * 9 / 5 + 32, 0)} degrees",
"body": [
{
"type": "TextBlock",
"text": "${name}, WA",
"size": "Large",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "{{DATE(${formatEpoch(dt, 'yyyy-MM-ddTHH:mm:ssZ')}, SHORT)}} {{TIME(${formatEpoch(dt, 'yyyy-MM-ddTHH:mm:ssZ')})}}",
"spacing": "None",
"wrap": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"size": "Small"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "${formatNumber((main.temp - 273) * 9 / 5 + 32, 0)}",
"size": "ExtraLarge",
"spacing": "None",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "°F",
"weight": "Bolder",
"spacing": "Small",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${formatNumber((main.temp_max - 273) * 9 / 5 + 32, 0)}",
"horizontalAlignment": "Left",
"wrap": true
},
{
"type": "TextBlock",
"text": "Lo ${formatNumber((main.temp_min - 273) * 9 / 5 + 32, 0)}",
"horizontalAlignment": "Left",
"spacing": "None",
"wrap": true
}
]
}
]
}
]
}
Weather Large
Data JSON:
{
"data": [
{
"moonrise_ts": 1572993161,
"wind_cdir": "SSE",
"rh": 90,
"pres": 1012.95,
"high_temp": 8.6,
"sunset_ts": 1573001147,
"ozone": 252.181,
"moon_phase": 0.768526,
"wind_gust_spd": 4.4,
"snow_depth": 0,
"clouds": 70,
"ts": 1572940860,
"sunrise_ts": 1572966051,
"app_min_temp": 3.7,
"wind_spd": 1.33298,
"pop": 25,
"wind_cdir_full": "south-southeast",
"slp": 1021.94,
"valid_date": "2019-11-05",
"app_max_temp": 10.2,
"vis": 22.5692,
"dewpt": 6.8,
"snow": 0,
"uv": 1.74992,
"weather": {
"icon": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"code": 803,
"description": "Broken clouds"
},
"wind_dir": 162,
"max_dhi": null,
"clouds_hi": 0,
"precip": 0.3125,
"low_temp": 7.7,
"max_temp": 10.4,
"moonset_ts": 1572946958,
"datetime": "2019-11-05",
"temp": 8.5,
"min_temp": 5.7,
"clouds_mid": 0,
"clouds_low": 70
},
{
"moonrise_ts": 1573081007,
"wind_cdir": "NNE",
"rh": 88,
"pres": 1015.48,
"high_temp": 12.3,
"sunset_ts": 1573087463,
"ozone": 263.048,
"moon_phase": 0.845631,
"wind_gust_spd": 5,
"snow_depth": 0,
"clouds": 60,
"ts": 1573027260,
"sunrise_ts": 1573052542,
"app_min_temp": 3.3,
"wind_spd": 1.50821,
"pop": 35,
"wind_cdir_full": "north-northeast",
"slp": 1024.5,
"valid_date": "2019-11-06",
"app_max_temp": 12.3,
"vis": 23.125,
"dewpt": 6.6,
"snow": 0,
"uv": 2.93193,
"weather": {
"icon": "https://messagecardplayground.azurewebsites.net/assets/Drizzle-Square.png",
"code": 803,
"description": "Broken clouds"
},
"wind_dir": 18,
"max_dhi": null,
"clouds_hi": 17,
"precip": 0.5,
"low_temp": 5,
"max_temp": 12.3,
"moonset_ts": 1573037127,
"datetime": "2019-11-06",
"temp": 8.5,
"min_temp": 6.6,
"clouds_mid": 9,
"clouds_low": 46
},
{
"moonrise_ts": 1573168702,
"wind_cdir": "SE",
"rh": 71,
"pres": 1006.39,
"high_temp": 13.1,
"sunset_ts": 1573173781,
"ozone": 257.617,
"moon_phase": 0.909923,
"wind_gust_spd": 1.80495,
"snow_depth": 0,
"clouds": 94,
"ts": 1573113660,
"sunrise_ts": 1573139032,
"app_min_temp": 0.5,
"wind_spd": 0.77653,
"pop": 0,
"wind_cdir_full": "southeast",
"slp": 1022.86,
"valid_date": "2019-11-07",
"app_max_temp": 13.1,
"vis": 24.135,
"dewpt": 2.6,
"snow": 0,
"uv": 1.10983,
"weather": {
"icon": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"code": 804,
"description": "Overcast clouds"
},
"wind_dir": 136,
"max_dhi": null,
"clouds_hi": 94,
"precip": 0,
"low_temp": 4.4,
"max_temp": 13.4,
"moonset_ts": 1573127315,
"datetime": "2019-11-07",
"temp": 7.7,
"min_temp": 4.2,
"clouds_mid": 0,
"clouds_low": 0
},
{
"moonrise_ts": 1573256318,
"wind_cdir": "SSE",
"rh": 71,
"pres": 1006.02,
"high_temp": 15.8,
"sunset_ts": 1573260100,
"ozone": 258.722,
"moon_phase": 0.958606,
"wind_gust_spd": 2.11071,
"snow_depth": 0,
"clouds": 93,
"ts": 1573200060,
"sunrise_ts": 1573225523,
"app_min_temp": 2.7,
"wind_spd": 0.802894,
"pop": 0,
"wind_cdir_full": "south-southeast",
"slp": 1022.2,
"valid_date": "2019-11-08",
"app_max_temp": 15.8,
"vis": 24.1349,
"dewpt": 4.5,
"snow": 0,
"uv": 0.989995,
"weather": {
"icon": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"code": 804,
"description": "Overcast clouds"
},
"wind_dir": 167,
"max_dhi": null,
"clouds_hi": 93,
"precip": 0,
"low_temp": 6.1,
"max_temp": 15.9,
"moonset_ts": 1573217557,
"datetime": "2019-11-08",
"temp": 9.6,
"min_temp": 6,
"clouds_mid": 6,
"clouds_low": 0
},
{
"moonrise_ts": 1573343920,
"wind_cdir": "SW",
"rh": 78,
"pres": 1008.56,
"high_temp": 14,
"sunset_ts": 1573346422,
"ozone": 257.936,
"moon_phase": 0.988998,
"wind_gust_spd": 3.61965,
"snow_depth": 0,
"clouds": 88,
"ts": 1573286460,
"sunrise_ts": 1573312013,
"app_min_temp": 2.5,
"wind_spd": 1.00688,
"pop": 0,
"wind_cdir_full": "southwest",
"slp": 1024.28,
"valid_date": "2019-11-09",
"app_max_temp": 14,
"vis": 24.135,
"dewpt": 5.2,
"snow": 0,
"uv": 1.06772,
"weather": {
"icon": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"code": 804,
"description": "Overcast clouds"
},
"wind_dir": 228,
"max_dhi": null,
"clouds_hi": 88,
"precip": 0,
"low_temp": 5,
"max_temp": 14.1,
"moonset_ts": 1573307883,
"datetime": "2019-11-09",
"temp": 9,
"min_temp": 5.9,
"clouds_mid": 13,
"clouds_low": 0
}
],
"city_name": "King",
"lon": "-122.1232",
"timezone": "America/Los_Angeles",
"lat": "47.6718",
"country_code": "US",
"state_code": "WA"
}
Template JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"speak": "Weather forecast for ${formatEpoch(data[0].sunrise_ts, 'dddd')} is high of ${formatNumber(data[0].app_max_temp / 5 * 9 + 32, 0)} and low of ${formatNumber(data[0].app_min_temp / 5 * 9 + 32, 0)} degrees with a ${formatNumber(data[0].precip * 100, 0)}% chance of rainWinds will be ${formatNumber(data[0].wind_gust_spd, 0)} mph from the ${data[0].wind_cdir}",
"backgroundImage": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Background.jpg",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 35,
"items": [
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/Mostly%20Cloudy-Square.png",
"size": "Stretch"
}
]
},
{
"type": "Column",
"width": 65,
"items": [
{
"type": "TextBlock",
"text": "{{DATE(${formatEpoch(data[0].sunrise_ts, 'yyyy-MM-ddTHH:mm:ssZ')}, SHORT)}}",
"weight": "Bolder",
"size": "Large",
"wrap": true
},
{
"type": "TextBlock",
"text": "${formatNumber(data[0].app_min_temp / 5 * 9 + 32, 0)} / ${formatNumber(data[0].app_max_temp / 5 * 9 + 32, 0)}",
"size": "Medium",
"spacing": "None",
"wrap": true
},
{
"type": "TextBlock",
"text": "${formatNumber(data[0].precip * 100, 0)}% chance of rain",
"spacing": "None",
"wrap": true
},
{
"type": "TextBlock",
"text": "Winds ${data[0].wind_gust_spd} mph ${data[0].wind_cdir}",
"spacing": "None",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"$data": "${data}",
"$when": "${$index != 0}",
"type": "Column",
"width": 20,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "Center",
"text": "${formatEpoch(sunrise_ts, 'dddd')}",
"wrap": true
},
{
"type": "Image",
"size": "auto",
"url": "${weather.icon}"
},
{
"type": "FactSet",
"horizontalAlignment": "Right",
"facts": [
{
"title": "High",
"value": "${formatNumber(app_max_temp / 5 * 9 + 32, 0)}"
},
{
"title": "Low",
"value": "${formatNumber(app_min_temp / 5 * 9 + 32, 0)}"
}
]
}
],
"selectAction": {
"type": "Action.OpenUrl",
"title": "View ${formatEpoch(sunrise_ts, 'dddd')}",
"url": "https://www.microsoft.com"
}
}
]
}
]
}
JSON Scripts and Templates: Microsoft.com
Adaptive Cards with Microsoft Teams – JSON Templates Part 1
 Tuesday, November 16, 2021
Tuesday, November 16, 2021- By : Mike Maadarani
 0 comment
0 comment
In a continuation of my previous article, Adaptive Cards with Microsoft Teams with Examples, we continue with the details of how to create these Adaptive Cards with authored JSON templates. The templates can be used as-is, edited to suit your organization’s needs, or used as a launching point to customize your templates.
Samples and Templates of Adaptive Cards for Microsoft Teams
This is exciting as these select samples and templates are created and offered for Microsoft Teams to show what you can create. These can be copied, edited, and tweaked to create any possible scenario. There are limitless scenarios to design and create.
Part 1 of this series includes templates for Activity Update Sample, Activity Update with Labels, Calendar Reminder, and Calendar Reminder with Labels.
Activity Update Sample
Data JSON:
{
"title": "Publish Adaptive Card Schema",
"description": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"creator": {
"name": "Matt Hidinger",
"profileImage": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg"
},
"createdUtc": "2017-02-14T06:08:39Z",
"viewUrl": "https://adaptivecards.io",
"properties": [
{ "key": "Board", "value": "Adaptive Cards" },
{ "key": "List", "value": "Backlog" },
{ "key": "Assigned to", "value": "Matt Hidinger" },
{ "key": "Due date", "value": "Not set" }
]
}
Template JSON:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "${title}",
"wrap": true,
"style": "heading"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "Image",
"style": "Person",
"url": "${creator.profileImage}",
"size": "Small"
}
],
"width": "auto"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "${creator.name}",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "None",
"text": "Created {{DATE(${string(createdUtc)}, SHORT)}}",
"isSubtle": true,
"wrap": true
}
],
"width": "stretch"
}
]
},
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"$data": "${properties}",
"title": "${key}:",
"value": "${value}"
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
},
{
"type": "Input.Text",
"id": "comment",
"placeholder": "Add a comment",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "${viewUrl}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
Activity Update with Labels
Data JSON:
{
"title": "Publish Adaptive Card Schema",
"description": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"creator": {
"name": "Matt Hidinger",
"profileImage": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg"
},
"createdUtc": "2017-02-14T06:08:39Z",
"viewUrl": "https://adaptivecards.io",
"properties": [
{ "key": "Board", "value": "Adaptive Cards" },
{ "key": "List", "value": "Backlog" },
{ "key": "Assigned to", "value": "Matt Hidinger" },
{ "key": "Due date", "value": "Not set" }
]
}
Template JSON:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "${title}",
"style": "heading"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "Image",
"style": "person",
"url": "${creator.profileImage}",
"size": "small"
}
],
"width": "auto"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "bolder",
"text": "${creator.name}",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(${string(createdUtc)}, SHORT)}}",
"isSubtle": true,
"wrap": true
}
],
"width": "stretch"
}
]
},
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"$data": "${properties}",
"title": "${key}:",
"value": "${value}"
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"label": "Enter the due date",
"id": "dueDate"
},
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"label": "Add a comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "${viewUrl}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
Calendar Reminder
Data JSON:
{
"kind": "calendar#event",
"etag": "\"3007572097704000\"",
"id": "_6sp3gdjcksmab9kc4rgq1aldjelm8chhcgp66phocg_20191105T150000Z",
"status": "confirmed",
"htmlLink": "https://www.google.com/calendar/event?eid=XzZzcDNnZGoxNjBxamdiYjRja3NtYWI5a2M0cmplYjlwNjhyM2diOXA2Z3FtOGNoaGNncDY2cGhvY2dfMjA2xO1UwMDAuZ0Bt",
"created": "2016-12-29T06:35:05.000Z",
"updated": "2018-04-24T14:04:50.184Z",
"summary": "Adaptive Card design session",
"location": "Conf Room 112/3377 (10)",
"creator": {
"email": "sundance@outlook.com",
"displayName": "John Doe",
"self": true
},
"organizer": {
"email": "sundance@outlook.com",
"displayName": "John Doe",
"self": true
},
"start": {
"dateTime": "2019-11-05T12:30:00-08:00",
"timeZone": "America/Los_Angeles"
},
"end": {
"dateTime": "2019-11-05T13:30:00-08:00",
"timeZone": "America/Los_Angeles"
},
"recurringEventId": "_6sp3gdj160qjgbb4cksmab9kc4rjeb9p68r3gb9p6gqm8chhcgp66phocg",
"originalStartTime": {
"dateTime": "12:30",
"timeZone": "America/Los_Angeles"
},
"visibility": "private",
"iCalUID": "7286a058-de9e-4a77-9268-945d21d2cf8d",
"sequence": 4,
"reminders": {
"useDefault": false,
"overrides": [
{
"method": "popup",
"minutes": "5"
},
{
"method": "popup",
"minutes": "15"
},
{
"method": "popup",
"minutes": "30"
}
]
}
}
Template JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"speak": "Your meeting about \"Adaptive Card design session\" is starting at ${formatDateTime(start.dateTime, 'HH:mm')}pmDo you want to snooze or do you want to send a late notification to the attendees?",
"body": [
{
"type": "TextBlock",
"text": "${summary}",
"size": "Large",
"weight": "Bolder",
"wrap": true,
"style": "heading"
},
{
"type": "TextBlock",
"text": " ${location} ",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "${formatDateTime(start.dateTime, 'HH:mm')} - ${formatDateTime(end.dateTime, 'hh:mm')}",
"isSubtle": true,
"spacing": "None",
"wrap": true
},
{
"type": "TextBlock",
"text": "Snooze for",
"wrap": true
},
{
"type": "Input.ChoiceSet",
"id": "snooze",
"value": "${reminders.overrides[0].minutes}",
"choices": [
{
"$data": "${reminders.overrides}",
"title": "${minutes} minutes",
"value": "${minutes}"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Snooze",
"data": {
"x": "snooze"
}
},
{
"type": "Action.Submit",
"title": "I'll be late",
"data": {
"x": "late"
}
}
]
}
Calendar Reminder with Labels
Data JSON:
{
"kind": "calendar#event",
"etag": "\"3007572097704000\"",
"id": "_6sp3gdjcksmab9kc4rgq1aldjelm8chhcgp66phocg_20191105T150000Z",
"status": "confirmed",
"htmlLink": "https://www.google.com/calendar/event?eid=XzZzcDNnZGoxNjBxamdiYjRja3NtYWI5a2M0cmplYjlwNjhyM2diOXA2Z3FtOGNoaGNncDY2cGhvY2dfMjA2xO1UwMDAuZ0Bt",
"created": "2016-12-29T06:35:05.000Z",
"updated": "2018-04-24T14:04:50.184Z",
"summary": "Adaptive Card design session",
"location": "Conf Room 112/3377 (10)",
"creator": {
"email": "sundance@outlook.com",
"displayName": "John Doe",
"self": true
},
"organizer": {
"email": "sundance@outlook.com",
"displayName": "John Doe",
"self": true
},
"start": {
"dateTime": "2019-11-05T12:30:00-08:00",
"timeZone": "America/Los_Angeles"
},
"end": {
"dateTime": "2019-11-05T13:30:00-08:00",
"timeZone": "America/Los_Angeles"
},
"recurringEventId": "_6sp3gdj160qjgbb4cksmab9kc4rjeb9p68r3gb9p6gqm8chhcgp66phocg",
"originalStartTime": {
"dateTime": "12:30",
"timeZone": "America/Los_Angeles"
},
"visibility": "private",
"iCalUID": "7286a058-de9e-4a77-9268-945d21d2cf8d",
"sequence": 4,
"reminders": {
"useDefault": false,
"overrides": [
{
"method": "popup",
"minutes": "5"
},
{
"method": "popup",
"minutes": "15"
},
{
"method": "popup",
"minutes": "30"
}
]
}
}
Template JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"speak": "Your meeting about \"Adaptive Card design session\" is starting at ${formatDateTime(start.dateTime, 'HH:mm')}pmDo you want to snooze or do you want to send a late notification to the attendees?",
"body": [
{
"type": "TextBlock",
"text": "${summary}",
"size": "Large",
"weight": "Bolder",
"style": "heading"
},
{
"type": "TextBlock",
"text": " ${location} ",
"isSubtle": true
},
{
"type": "TextBlock",
"text": "${formatDateTime(start.dateTime, 'HH:mm')} - ${formatDateTime(end.dateTime, 'hh:mm')}",
"isSubtle": true,
"spacing": "None"
},
{
"type": "Input.ChoiceSet",
"id": "snooze",
"label": "Snooze for",
"value": "${reminders.overrides[0].minutes}",
"choices": [
{
"$data": "${reminders.overrides}",
"title": "${minutes} minutes",
"value": "${minutes}"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Snooze",
"data": {
"x": "snooze"
}
},
{
"type": "Action.Submit",
"title": "I'll be late",
"data": {
"x": "late"
}
}
]
}
JSON Scripts and Templates: Microsoft.com
Adaptive Cards and Flow with Microsoft Teams – JSON Templates Part 2
 Tuesday, November 09, 2021
Tuesday, November 09, 2021- By : Mike Maadarani
 0 comment
0 comment
In a continuation of my earlier article, Adaptive Cards with Microsoft Teams with Examples, we continue with the details of how to create these Adaptive Cards authored with JSON templates while leveraging the power of Flow. The templates can be used as-is, edited to suit your organization’s needs, or used as a launching point to customize your templates.
Samples and Templates of Adaptive Cards and Flow for Microsoft Teams
Bringing Flow and Adaptive Cards together for Microsoft Teams these select templates are created and offered to show what you can create. These can be copied, edited, and tweaked to create any possible scenario. There are limitless scenarios to design and create.
In addition to the previous Adaptive Cards with Microsoft Teams – JSON Templates Parts 1 – 8, we are adding JSON templates that work seamlessly with Flow for full engagement with users.
In the previous installment, Adaptive Cards and Flow with Microsoft Teams – JSON Templates Part 1, templates included Candidate Feedback, Image Share, Lead Collection, and Poll Generator.
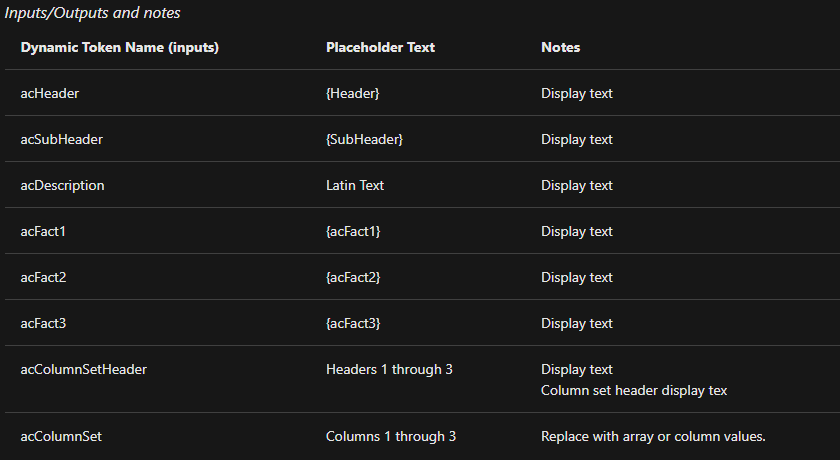
Metadata Update
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Metadata Update Card",
"weight": "bolder",
"size": "large",
"id": "acTitle"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "Sub Header Tag Line",
"weight": "Bolder",
"wrap": true,
"id": "acSubHeader"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In condimentum leo lorem, at facilisis augue hendrerit eget. Praesent ut malesuada ipsum. Vivamus semper faucibus felis quis sagittis. Nunc pellentesque metus at nunc gravida, vitae volutpat sapien vehicula. Nulla lorem nibh, porttitor vel semper ut, ornare nec erat.",
"wrap": true,
"id": "acDescriptionArea"
},
{
"type": "FactSet",
"facts": [
{
"title": "Fact 1:",
"value": "{acFact1}"
},
{
"title": "Fact 2:",
"value": "{acFact2}"
},
{
"title": "Fact 3:",
"value": "{acFact3}"
}
],
"id": "acFactSet"
},
{
"type": "Container",
"spacing": "Large",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 1"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 2"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"weight": "Bolder",
"text": "HEADER 3"
}
],
"width": "stretch"
}
]
}
],
"bleed": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 1",
"wrap": true,
"id": "acCol1"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 2",
"wrap": true,
"id": "acCol2"
}
],
"width": "stretch"
},
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "Column 3",
"wrap": true,
"id": "acCol4"
}
],
"width": "stretch"
}
],
"$data": "acDataContext"
}
],
"bleed": true
}
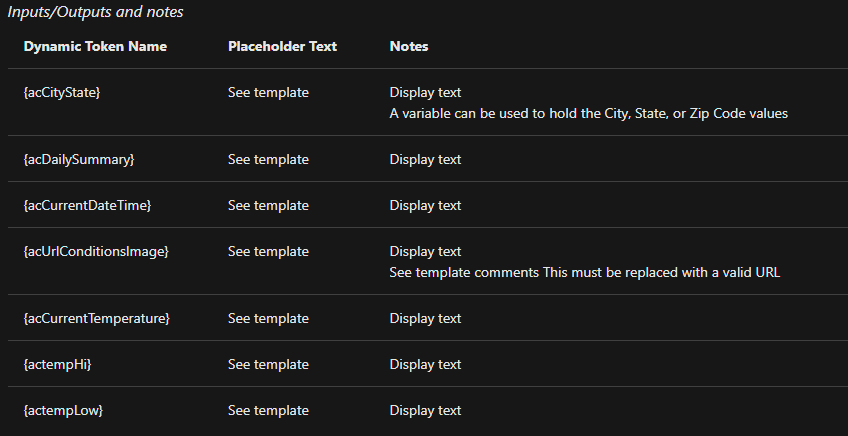
Daily Weather
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "{acCity}, {acState}",
"size": "Large",
"isSubtle": true
},
{
"type": "TextBlock",
"text": "{acCurrentDateTime}",
"spacing": "None"
},
{
"type": "TextBlock",
"text": "{acDailySummary}",
"spacing": "None"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "{acUrlConditionsImage}",
"size": "Large"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "{acCurrentTemperature}",
"size": "ExtraLarge",
"spacing": "None"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "°F",
"weight": "Bolder",
"spacing": "Small"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi {actempHi}",
"horizontalAlignment": "Left"
},
{
"type": "TextBlock",
"text": "Lo {actempLow}",
"horizontalAlignment": "Left",
"spacing": "None"
}
]
}
]
}
]
}
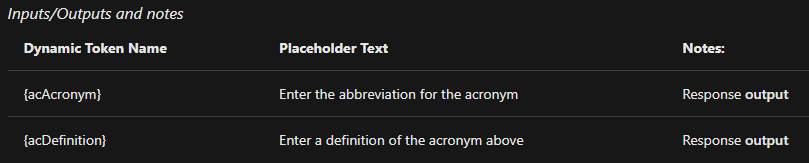
Acronym Form
Data JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Acronym Logger",
"id": "Title",
"spacing": "Medium",
"horizontalAlignment": "Center",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Acronym",
"wrap": true,
"spacing": "Medium"
},
{
"type": "Input.Text",
"id": "acAcronym",
"placeholder": "Enter the abbreviation for the acronym"
},
{
"type": "TextBlock",
"text": "Definition",
"wrap": true
},
{
"type": "Input.Text",
"placeholder": "Enter a definition of the acronym above",
"id": "acDefinition",
"isMultiline": true
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"id": "btnSubmit"
}
]
}
JSON scripts and templates: Microsoft.com
With these templates, it is easy to create, share, and reuse existing templates to meet your organization’s needs by engaging your users with Adaptive Cards with Microsoft Teams.
Adaptive Cards and Flow with Microsoft Teams – JSON Templates Part 1
 Sunday, November 07, 2021
Sunday, November 07, 2021- By : Mike Maadarani
 0 comment
0 comment
In a continuation of my earlier article, Adaptive Cards with Microsoft Teams with Examples , we continue with the details of how to create these Adaptive Cards authored with JSON templates while leveraging the power of Flow. The templates can be used as-is, edited to suit your organization’s needs, or used as a launching point to customize your templates.
Samples and Templates of Adaptive Cards and Flow for Microsoft Teams
Bringing Flow and Adaptive Cards together for Microsoft Teams these select templates are created and offered to show what you can create. These can be copied, edited, and tweaked to create any possible scenario. There are limitless scenarios to design and create.
To the previous Adaptive Cards with Microsoft Teams – JSON Templates Parts 1 – 8, we are adding JSON templates that work seamlessly with Flow for full engagement with users.
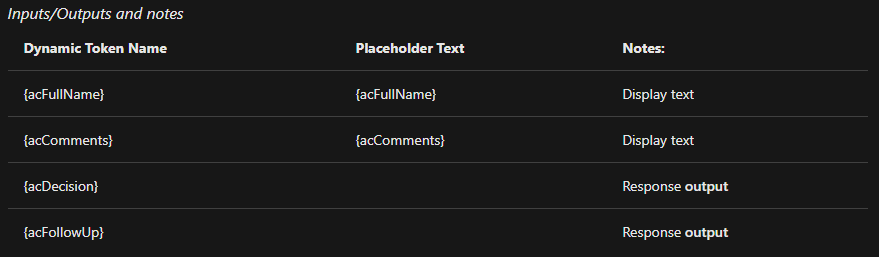
Candidate Feedback
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"id": "Title",
"text": "CANDIDATE FEEDBACK FORM",
"horizontalAlignment": "Left"
},
{
"type": "Input.Text",
"placeholder": "{acFullName}",
"style": "text",
"isMultiline": false,
"maxLength": 75,
"id": "acFullName"
},
{
"type": "Input.Text",
"placeholder": "{acComments}",
"style": "text",
"isMultiline": true,
"maxLength": 200,
"id": "acComments"
},
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Decision",
"horizontalAlignment": "Left",
"separator": true
},
{
"type": "Input.ChoiceSet",
"id": "acDecision",
"value": "1",
"choices": [
{
"title": "Hire",
"value": "Hire"
},
{
"title": "No Hire",
"value": "No Hire"
}
],
"style": "expanded"
},
{
"type": "TextBlock",
"text": "Suggest follow-up discussion regarding:",
"weight": "Bolder"
},
{
"type": "Input.ChoiceSet",
"id": "acFollowUp",
"isMultiSelect": true,
"value": "",
"choices": [
{
"title": "Past experience in the topic area",
"value": "Experience"
},
{
"title": "Inclusive behaviors and work ethics",
"value": "Inclusivity"
},
{
"title": "Ability to work without supervision",
"value": "Independent"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}
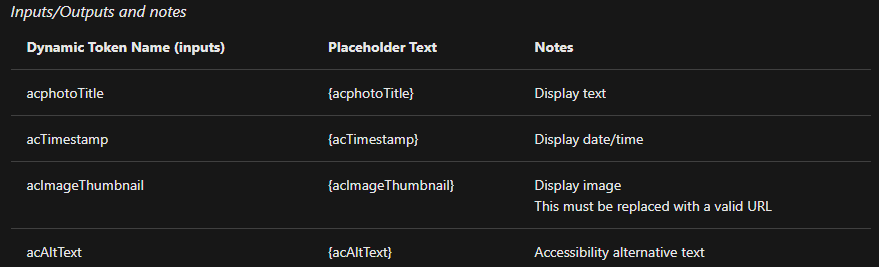
Image Share
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "{acphotoTitle}",
"id": "Title",
"size": "Large"
},
{
"type": "TextBlock",
"text": "{acTimestamp}",
"size": "Medium",
"weight": "Lighter"
},
{
"type": "Image",
"altText": "{acAltText}",
"url": "{acImageThumbnail}"
}
],
"spacing": "None"
}
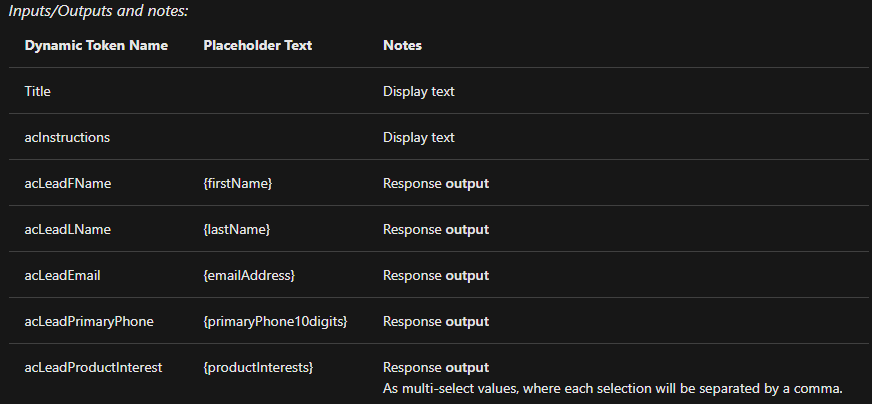
Lead Collection
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 2,
"items": [
{
"type": "TextBlock",
"text": "Lead Notification",
"weight": "Bolder",
"id": "Title",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Please fill out a single form for each individual expressing interest in our products. ",
"isSubtle": true,
"wrap": true,
"id": "acInstructions",
"size": "Large"
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Potential Customer FIRST NAME",
"wrap": true,
"size": "Medium"
}
]
},
{
"type": "Input.Text",
"id": "acLeadFName",
"placeholder": "{firstName}"
},
{
"type": "TextBlock",
"text": "Potential Customer LAST NAME",
"wrap": true
},
{
"type": "Input.Text",
"id": "acLeadLName",
"placeholder": "{lastName}"
},
{
"type": "TextBlock",
"text": "Corporate email",
"wrap": true
},
{
"type": "Input.Text",
"id": "acLeadEmail",
"placeholder": "{emailAddress}",
"style": "Email"
},
{
"type": "TextBlock",
"text": "Business Phone Number"
},
{
"type": "Input.Text",
"id": "acLeadPrimaryPhone",
"placeholder": "{primaryPhone10digits}",
"style": "Tel"
},
{
"type": "RichTextBlock",
"inlines": [
{
"type": "TextRun",
"text": "{productInterests}"
}
]
},
{
"type": "Input.ChoiceSet",
"placeholder": "Placeholder text",
"choices": [
{
"title": "Office 365",
"value": "Office 365"
},
{
"title": "Dynamics 365",
"value": "Dynamics 365"
},
{
"title": "Azure Services",
"value": "Azure Services"
},
{
"title": "Power Platform",
"value": "Power Platform"
}
],
"style": "expanded",
"id": "acLeadProductInterest",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}
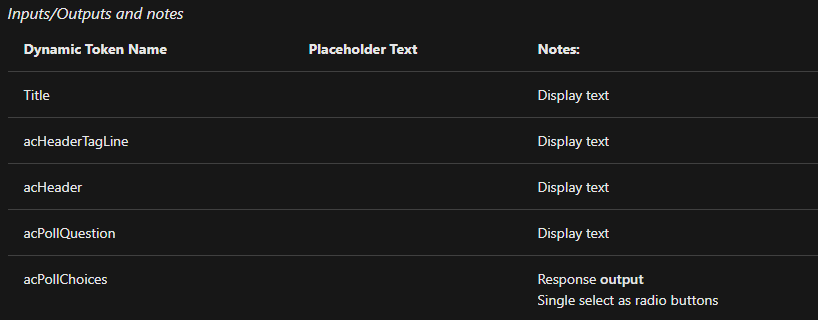
Poll Generator
JSON:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Poll Request",
"id": "Title",
"spacing": "Medium",
"horizontalAlignment": "Center",
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Header Tagline Text",
"id": "acHeaderTagLine",
"separator": true
},
{
"type": "TextBlock",
"text": "Poll Header",
"weight": "Bolder",
"size": "ExtraLarge",
"spacing": "None",
"id": "acHeader"
},
{
"type": "TextBlock",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ",
"id": "acInstructions",
"wrap": true
},
{
"type": "TextBlock",
"text": "Poll Question",
"id": "acPollQuestion"
},
{
"type": "Input.ChoiceSet",
"placeholder": "Select from these choices",
"choices": [
{
"title": "Choice 1",
"value": "Choice 1"
},
{
"title": "Choice 2",
"value": "Choice 2"
},
{
"title": "Choice 3",
"value": "Choice 3"
}
],
"id": "acPollChoices",
"style": "expanded"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"id": "btnSubmit"
}
]
}
JSON Scripts and Templates: Microsoft.com
Archives
- December 2024
- November 2023
- October 2023
- September 2023
- August 2023
- January 2023
- November 2022
- October 2022
- May 2022
- March 2022
- January 2022
- December 2021
- November 2021
- October 2021
- March 2021
- October 2020
- September 2020
- July 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- June 2019
- May 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- August 2017
- July 2017
- June 2017
- May 2017
- March 2017
- February 2017
- January 2017
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- March 2016
- February 2016
- January 2016
- September 2015
- August 2015
- July 2015
- June 2015
- April 2015
- February 2015
- January 2015
- November 2014
- October 2014
- September 2014
- November 2013
- July 2013
- February 2013