SharePoint Online: Site Design and Site Scripts
 Sunday, December 23, 2018
Sunday, December 23, 2018- By : Mike Maadarani
 0 comment
0 comment
Administrators of SharePoint Online can create and upload custom site templates with the use of the Site Designs and Site Scripts features. These two features are supported for SharePoint Online subscribers and for the Modern Team and Modern Communication Sites. With Site Designs and Site Scripts, users will be able to use these customized templates during their site creation process.
Why use site designs and site scripts? Standardizing and maintaining branding consistencies are two examples of why site designs and site scripts should be used. These features automate the provisioning of new or existing modern SharePoint Online sites with custom configurations when new sites are created by users within the organization.
How do Site Designs Work?
A Site Design is very similar to a template as it can be applied each time a new site is created so that a consistent set of actions occur. Site Designs can be applied to existing Modern Sites, especially to connected groups in Team and Communication Sites. Site Design can include various actions such as setting the site theme, creating lists, sending a tweet, or recording the new site URL to a log (these are just a few examples).
Site Designs can be created and then registered in SharePoint Online to either the modern template Team Site or the modern template Communication Site. This can be done by:
- Go to the SharePoint homepage on your developer tenant;
- Choose Create Site;
- Two options will appear: Team Site and Communication Site;
- Choose Communication Site; and
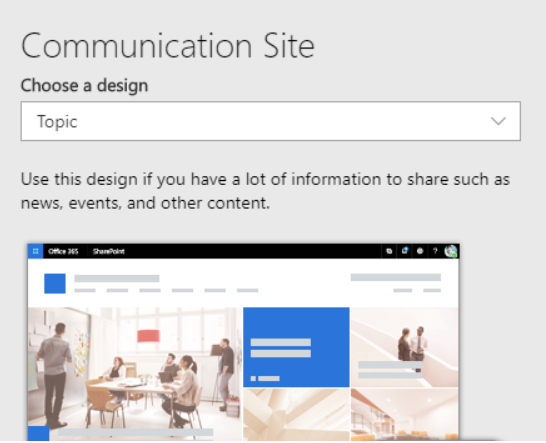
- Choose one of the three default Site Designs that appear in the Choose a Design box. The three options are Topic, Showcase, or Blank. For each site design, there is a title, description, and image.

SharePoint creates the new site based on the site design that is selected. As it creates the new site, site scripts are ran in the background that provide the details for the site design. Details might include theme colors that match corporate branding, a color scheme that works with branding, or the creation of new lists. The site creator can click on the notification bar to view the status of the actions being applied.

Once the site scripts are completed, the notification bar message will change, offering options for the site creator to either refresh the page to see the results of the applied scripts, or to view the site script details.

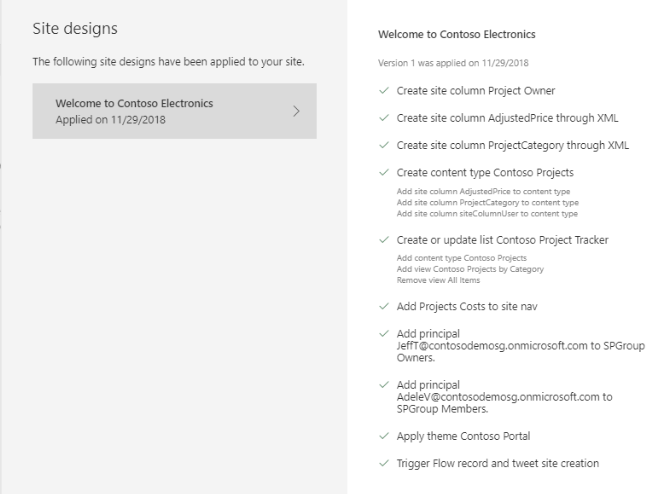
In December 2018, with roll out to be completed worldwide by early 2019, the site design information panel can be invoked by a site owner to see what site designs have been applied to the site. This can be invoked at any time. Script details will also be available plus new or updated site designs can easily be applied through the panel.

SharePoint will display the detailed results of the actions in the scripts in a progress pane once the actions are completed. An excellent point to note is that site design can be applied to previously created modern site collections!
What is a Site Script?
What composes a site script? Site scripts are JSON files that specify an ordered list of actions to run when creating a new site. The orders are ran in the order that they are listed. We could delve into the anatomy of a JSON script file, but we will leave that for now. Instead, understanding what a JSON script file consists and its schema will suffice.
Each action in a site script is specified by a verb value in JSON. Actions that are available include: creating a new list or library, modifying the default list or library that is created with the site, creating site columns, content types and configuring other list settings, applying a theme, setting a site logo, adding navigation, triggering a Microsoft Flow, installing a deployed solution from the app catalogue, setting regional settings for the site, adding principals such as users and groups to SharePoint roles, and setting external sharing capabilities for the site.
After provisioning, Site Scripts can be re-run. Re-running the Site Script will not cause any damage to the script. It will simply ensure the site matches the configuration in the script. There is a new limit of 100 site scripts and 100 site designs per tenant. Site designs and site scripts can also be created by using PowerShell or the REST API.
Triggering a Microsoft Flow
Microsoft Flow can be triggered by a site script, which provides the flexibility of specifying any custom action that is required beyond the native site scripts.
Microsoft Flow can be integrated with site designs if the PnP provisioning engine is used to automate site creation. All existing provisioning scripts can be maintained, and new custom provisioning scripts can be created by using this technique. How does this work? The process works like this:
- The script instantiates your Microsoft Flow using an URL with additional details;
- The Flow sends a message to an Azure storage queue that you have configured;
- The message triggers a call to an Azure function that you have configured; and
- The Azure function runs the custom script to apply the custom configurations. An example of the custom script is the PnP provisioning engine.
Targeting or Scoping
To ensure that only people that are intended to see the site see it while excluding others, site designs can be configured for specific groups or individual people in the organization. When a site design is created, the default is to allow everyone to view it. Your target group or individuals, your scope, can be applied by using the Grant‑SPOSiteDesignRights cmdlet or the GrantSiteDesignRights REST API. The scope can be specified by user or a mail-enabled security group.
With Site Design and Site Scripts, site owners can ensure consistent and standard values to Modern Team and Communication Sites that users in the organization are creating. These automated actions run in the background and provide assurance that users will create new sites that will reflect the organization’s branding and will also ease the process of creating new sites. New sites can be scoped for specific groups, or individuals, to ensure that only the users who need access to view and use will have it while excluding others.
SharePoint: Modern List Column Formatting
 Saturday, December 15, 2018
Saturday, December 15, 2018- By : Mike Maadarani
 0 comment
0 comment
Column formatting provides the ability to customize how columns or fields are displayed to the end users and is available within SharePoint List and Libraries. It provides fast, informative, and visual information to the end user. To achieve this, a JSON object describes the elements that are displayed when a field is included in the list view, and it also specifies the styles to be applied to those elements. Column formatting will not affect the data in the list item or file. The column formatting only changes how this data is presented to the users who browse the list. Those who have permission to create and manage views in a list can access column formatting to configure how the view fields are displayed.
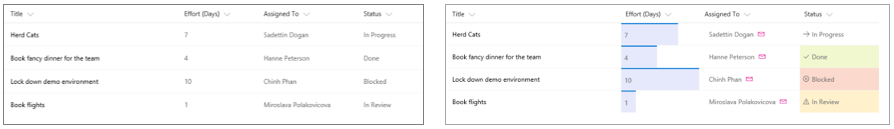
The following on the left is an example of a List without any column formatting:

However, if fields are customized with column formatting, then the appearances of the fields Effort, Assigned To, and Status can convey the information graphically and quickly, as shown in the graphic on the right.
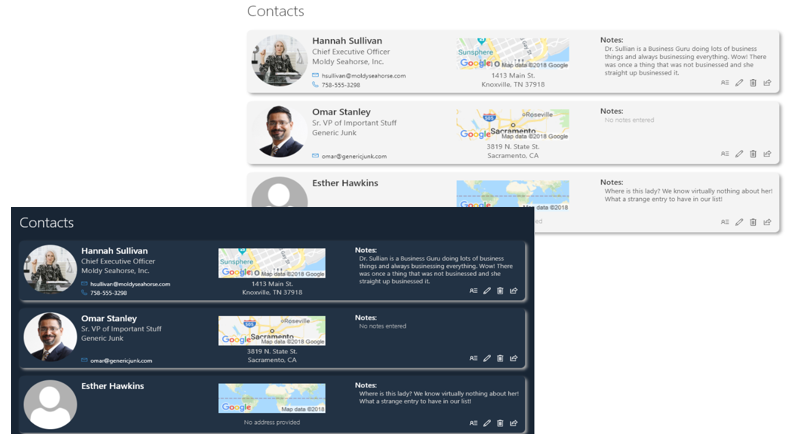
The GitHub repository (link: GitHub repository), dedicated to open-sourced column formatting definitions, provides numerous examples and samples. Column formatting can be simple like the one above, or it can become quite complex whereby each field is customized, including colour themes as shown in the graphics below.

How to Apply Column Formatting
There are three opportunities to apply column formatting. You can apply column formatting to:
1. A Site Column. This then provides the flexibility to apply the same column formatting to multiple lists which use the site column or content type;
2. An existing column. Select the Column drop-down. Choose Column Settings and then Format this Column; and
3. A new column. When creating a column, apply the column formatting by editing the properties of the column.
Column Formatting versus Field Customizer
It is important to note that column formatting is not the same as the Field Customizer. Though both provide the ability to customize how fields in SharePoint lists are displayed, their applications are different.
The Field Customizer is more powerful than column formatting as it allows you to write code to control how a field is displayed. This includes dynamic action links, such as active hyperlinks that invoke custom scripts when clicked on, as well as arbitrary data visualizations.
Column formatting is less flexible as it does not allow custom code. Instead, it allows for predefined elements and attributes, which makes it much easier for users who are not JSON experts. Data visualizations supported are simple and these can be expressed using HTML and CSS. Action links, such as active hyperlinks, are not supported. There is only support for static hyperlinks that do not launch a script.
Column formatting is much easier and quicker and is the suggested method of customizing column fields. For advanced scenarios where column formatting does not provide support, then one could use the Field Customizer.
Column Formatting

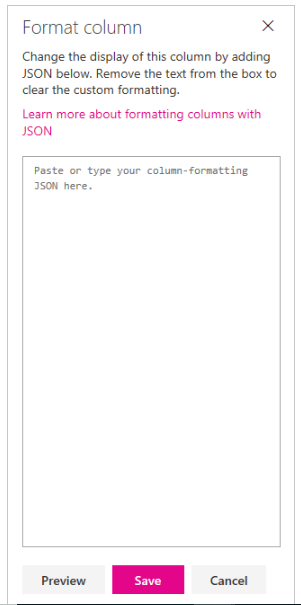
- Open the column formatting pane;
- Click on the drop-down menu under Column. Choose Column Settings and then Format this column;
- In the box, enter the column formatting JSON.
If a field has no specified formatting, then the default rendering will be applied.
Unless you are experienced in JSON, it is suggested that for the column formatting, you go the SharePoint GitHub repository and find an example or sample that closely resembles what you want the column to look like. Once you find the sample, copy the JSON column formatting. Paste this into the box.
Edit the lines to customize to your needs.
This is simpler and quicker than writing the code from scratch; - You can Preview your formatting before Saving your changes;
- Once you are satisfied with the column formatting, choose Save to save your column formatting.
Once saved, users who view the list will see the customization that you applied.
What can you do with Column Formatting?
With column formatting, you can do the following:
- Display basic field values;
- Apply conditional formatting;
- Apply advanced conditional formatting that is based on the value in a choice field or text;
- Apply formatting based on date ranges;
- Format items based on arbitrary dates;
- Compare a date/time field against another date constant;
- Create clickable actions:
a. Turn field values into hyperlinks;
b. Add an action button to a field; - Create simple data visualizations:
a. Format a number column as a data bar;
b. Show trending up/trending down icons; and - Create a button to launch a Flow.

Because not all column types are supported for column formatting, it is important to remember which ones are. The supported columns include single line of text, number, choice, person or group, yes/no, hyperlink, picture, data/time, lookup, and title (in Lists). Column types that are not supported include managed metadata, filename (in Document Libraries), calculated, retention label, and currency.
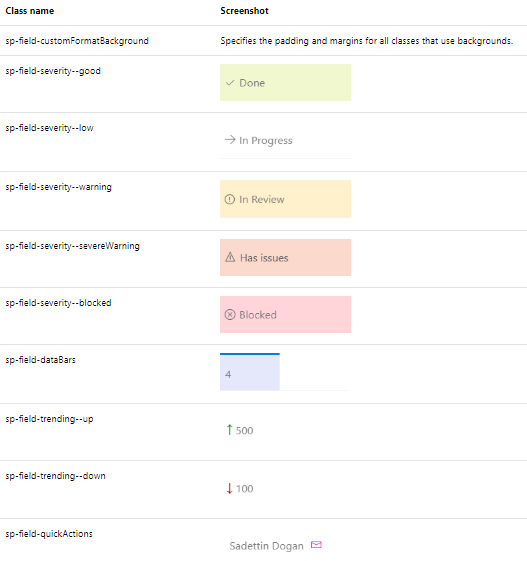
To simplify things further, predefined classes exist in the style guidelines. The predefined classes are explained in the adjacent graphic.
Note that the icons for the sp-field-severity classes are not a part of the predefined class. These can be added by using the iconName attribute. Only the background colour is included for these classes. Alternately, you can use predefined icons from Office UI Fabric.
What if I Want to Write My Own JSON?
Whether you are an expert with JSON or you are new to it but have an understanding of its schema, you can create and write your own custom JSON.
Creating your own custom JSON for column formatting has been made simple by following these steps:
- Download Visual Studio Code (it is free!);
- Create a New File;
- Save the empty file with the extension .json;
- Copy and paste the following lines of code into your empty file:
{ “$schema”: “https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json” }
This provides validation and autocomplete to create your JSON. You can now start adding your JSON after the first line that defines the schema location. Visual Studio Code will offer suggestions for properties and values. Simply select Ctrl + Space at any point.
With the versatility and flexibility of column formatting, you can visually communicate relevant information to the users. It is simple, quick, and with the help of the GitHub repository, one can access hundreds of samples and examples of various JSON objects to achieve the field customization that one wants. And for those who are well versed with JSON, you also have the option of writing your own to customize the column formatted fields.
Archives
- December 2024
- November 2023
- October 2023
- September 2023
- August 2023
- January 2023
- November 2022
- October 2022
- May 2022
- March 2022
- January 2022
- December 2021
- November 2021
- October 2021
- March 2021
- October 2020
- September 2020
- July 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- June 2019
- May 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- August 2017
- July 2017
- June 2017
- May 2017
- March 2017
- February 2017
- January 2017
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- March 2016
- February 2016
- January 2016
- September 2015
- August 2015
- July 2015
- June 2015
- April 2015
- February 2015
- January 2015
- November 2014
- October 2014
- September 2014
- November 2013
- July 2013
- February 2013