Next Generation SharePoint Collaboration
 Friday, September 30, 2016
Friday, September 30, 2016- By : Mike Maadarani
 0 comment
0 comment
I just got back from an amazing Microsoft Ignite Conference held in Atlanta. A conference where Microsoft shows their latest and great releases of products, features and take the opportunity to hold new announcements. Collaboration is at its peak in this conference, where attendees, exhibitors and Microsoft product groups come together to share their knowledge and experience around the Microsoft technology stack.
So many announcements, releases and features that were presented to us by the product team that is making everyone in the SharePoint and Office 365 world so excited about the future of SharePoint. There are so many technical details on the upcoming features, but I will summarize the major ones in this blog.
This is all started with the Future of SharePoint event that took place in May 4th. You can read about it on my blog post, the Future of SharePoint.
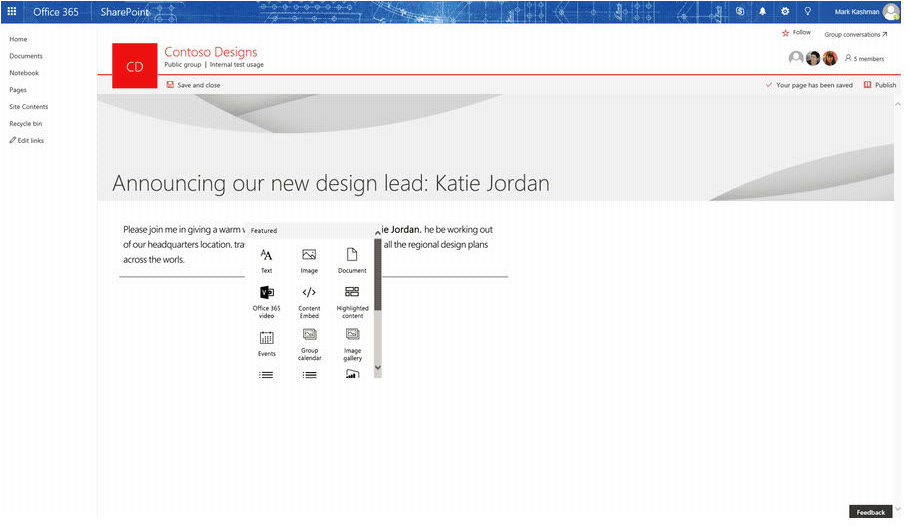
Announcing Team News
A new feature in SharePoint is Team News. It is pretty much the new "Announcements" for SharePoint, and I call it Announcements web 3.0. you can now create and publish beautifully branded announcements, in a very easy "wizard type" process. The news item will be available on mobile devices the minute you publish it.

For more information on this new feature you can check this Microsoft Office Blog Post.
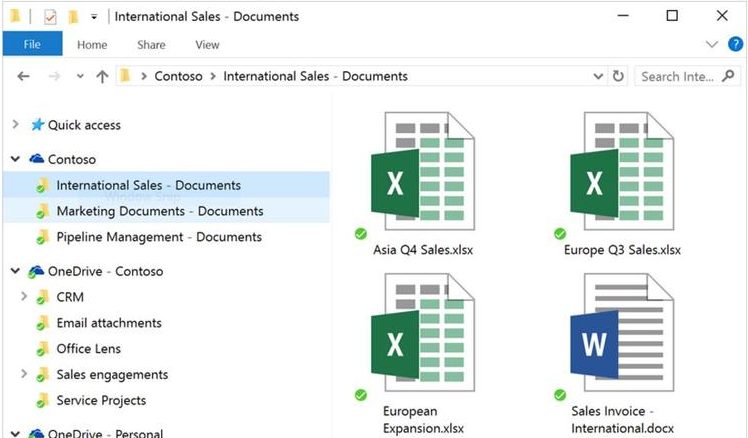
OneDrive and SharePoint Sync
We can say goodbye to the Groove.exe process, because we have a new Sync technology is on its way. Currently, we are in preview mode and the new Sync technology should reach availability to everyone in 2017.

SharePoint sync is being added to the OneDrive sync, and should offer superior sync reliability and performance compared to the current process. Through this preview, users will be able to sync SharePoint Online document libraries and OneDrive folders with each other.
We will also have the ability to decide where to store synced file from the OneDrive. The "On-Demand Sync" allows you to choose if you want to keep the offline files in the cloud or locally on your OneDrive for Business sync folder.
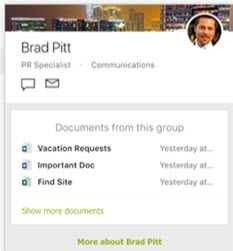
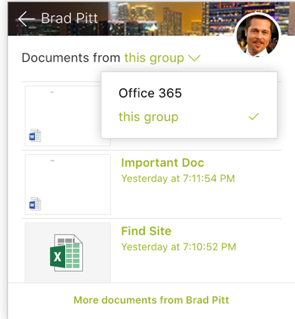
New People Profile
Based on the new Graph API, we are going to tap into a new power with People Profile. People cards will surface profile information and content throughout Office 365 and updates to the Office 365 profile. From anywhere in Office 365, you can click on the user's name and the user's card will pop-out that shows information about the user along with recent collaboration activities the user has participated in.


Office 365 Groups
Every time you create an Office 365 Group, you will get a full site collection. This means the members of the groups will have full control of the content in SharePoint.
Also the Yammer will be moving in with Office 365 Groups. Now users can get into Office Online and SharePoint from within Yammer. You can share documents from Yammer or you can share to Yammer from Outlook.
Other new features
Intelligence Services for PowerPoint where you can build a complete presentation deck based on existing session templates. Can you say build my session in few minutes? This is huge if you want to present a specific topic to a client without the need to create a deck from scratch. The Intelligence Service will build the outline for you.
Machine Learning will be integrating with Excel, as well as co-authoring within the Excel App.
Delve and Mail will be a match made in heaven, where Delve will get into your email and start showing how much you spent in your email or calendar, after hours, during business hours, etc. the MyAnalytics is the new name for Delve Analytics.
And so many more around new canvas experience with team sites, new team site experience, integration of Cortana with OneDrive, the new SharePoint Framework (FX).
I must say, very exciting time ahead of us and we will be seeing the birth of new innovative portals, machine learning applications, and beautiful integration between all Office 365 applications and Azure Services.
SharePoint Framework: Prepare Yourself!
 Tuesday, September 13, 2016
Tuesday, September 13, 2016- By : Mike Maadarani
 0 comment
0 comment
The shift from Microsoft’s proprietary framework to the open source SharePoint Framework will require learning and adopting of new technologies on the part of developers. Luckily, what knowledge the developer has gained will still be useful since the new API will not replace any of the existing models. In my previous installment SharePoint Framework: The Nuts and Bolts, an overview of what SharePoint Framework consists of and how it works was explained. In this installment, the focus is on how to prepare for the release of SharePoint Framework.
Understanding how SharePoint Framework is built is the key to determining which new technologies to learn. For each Microsoft tool, there is an equivalent web stack. The following table outlines the comparable of each web stack for each Microsoft tool:
|
Web Stack |
Microsoft Tool |
|
Node.js |
.NET framework |
|
npm |
NuGet |
|
Yeoman |
Visual Studio Project |
|
TypeScript |
C# |
|
Gulp.js |
MSBuild |
Each webstack, just like each Microsoft tool, has a specific role in SharePoint Framework. We can break the web stack down into frameworks and user and application interfaces. Each tool can be found in the open source community, and in the community, many developers have contributed their own customized tools that are made available for others to use. The open source community is very collaborative, supportive and innovative.
Frameworks for Developing Web Apps:
Node.js is a runtime environment used for cross-platform development of applications and it uses the Google Chrome V8 JavaScript engine to interpret JavaScript. It uses an event driven, non-blocking I/O model rendering it lightweight and efficient for data-intensive, real-time applications that run across multiple devices.
npm is a node package manager developed for Node.js and is used to install node programs. It also simplifies the process of specifying and linking dependencies. npm is the largest ecosystem of open source libraries in the world. Developers can either build their own packages or use ones that are already available in the community.
Yeoman is the SharePoint Framework template engine which runs on top of Node.js. The templates used by the framework are downloaded from GitHub. The project structure with all the files and folders are created in Yeoman.
TypeScript is an open source language which was created by Microsoft and it is maintained by Microsoft. TypeScript is a typed superset of JavaScript. In Node.js, it compiles to plain JavaScript on any browser, host, operating system and in any JavaScript engine that supports ECMAScript 3 or newer. TypeScript is suitable for either client side or server side applications. For developers coming from C#, concepts like classes and objects are available in TypeScript, which makes it the easiest way to start developing with script languages. Other JavaScript libraries like jQuery will also work with the SharePoint framework, but importing them into the project is required.
Gulp is a task runner to automate processes built on Node.js. It keeps complex tasks manageable and simple and can be used to compile TypeScript or Less files, build web parts or uploading to the CDN.
User and Application Interfaces
React is a JavaScript library. It is used for creating user interfaces and expresses how your app, at any given point in time, should look. It automatically manages all UI updates when underlying data changes. As data changes, React conceptually hits the "refresh" button and updates the changed parts. React is about building reusable components and these components make code re-use, testing and separation of concerns simpler and streamlined.
ReST API (Representational State Transfer) is an interface that is provided by SharePoint. ReST API allows the performance of basic operations including creating, deleting, reading and updating through the exposure of all of the SharePoint entities and operations that are available in other SharePoint client APIs.
Office UI Fabric is the front-end toolkit that blends add-ins or apps seamlessly into Office including all web components, icons, fonts and styles used by Microsoft SharePoint and other Office applications. It is important to note that Office UI Fabric is not directly related to the SharePoint framework and it is not mandatory to use this to build the web parts. The advantage of implementing Office UI Fabric is the provision of familiarity to the end user – the Microsoft style of layout and application components.
As SharePoint continues to move in the direction of mobile, cloud based collaborative communication, the move to open source JavaScript in SharePoint Framework enables developers to extend SharePoint capabilities with creative, innovative and customizable solutions on the client side that is mobile ready and readily available across various devices and operating systems. In this position, SharePoint has created the opportunities for developers to share, create, innovate and sculpt the look and feel of SharePoint Framework.
SharePoint Framework: Developer and Scaffolding Tools
 Friday, September 09, 2016
Friday, September 09, 2016- By : Mike Maadarani
 0 comment
0 comment
SharePoint Framework leverages commonly used developer tools and it does not dictate which JavaScript framework should be used to build the solutions. In the past, development of solutions was reserved to Visual Studio on Windows and developers primarily used C#. Communicating with SharePoint was done using SharePoint’s server API, or most recently, CSOM, JSOM or REST. The shift from a proprietary model requiring a significant amount of knowledge to a flexible and highly customizable framework was driven by huge customer demand for the need to customize SharePoint on-prem, online and in the Cloud. In addition, traditional farm based solution is incompatible with cloud based tools and technology. In order to continue moving forward with cloud based applications, a major change had to take place.
SharePoint Framework is highly customizable as it is entirely based on open source JavaScript. Its framework was developed in React as Microsoft chose to develop Delve and the new document library in React. Design and build is executed in the superset of JavaScript – TypeScript. TypeScript is then transpiled into JavaScript making development work more routine-based thus reducing coding errors. Though it is not mandatory that developers use TypeScript, though the investment of learning it will pay off in the long run, it should be noted that it is highly recommended that development of solutions should be done with TypeScript to ensure that customized solutions will be mobile friendly and looking great across all platforms during build and final release.
SharePoint Framework allows you to extend your existing tools and solutions while taking full advantage of exciting open source tools such as Yeoman, Gulp, Workbench, Node.js, GitHub and Angular while still maintaining the option to use Visual Studio, Visual Studio Code and Visual Studio Team Services.
Many open source tools have been available in the open source community for a number of years, but these tools are "new" in SharePoint Framework. Most notably are three products that are an integral part of SharePoint Framework and they each support the framework in the following capacities:
Yeoman is the scaffolding tool for web applications. With Yeoman, developers can create project structures that facilitate the use of custom functionality. This in turn allows developers to work faster.
Gulp makes development efficient through the leveraging of a wide variety of plug-ins to perform repetitive development tasks, automate minification and perform compression.
Workbench allows the developer to test new web parts and apps before migrating them to production environments by replicating SharePoint as a local and offline environment.
SharePoint Page Experience
As a core component, the modern SharePoint Page has a notably developer friendly page structure. Pages can be constructed by using any client-side JavaScript templating framework and can be technologically independent. This page structure provides the ability to host web parts, add-ins and new opportunities.
The framework provides a page layout that is responsive and mobile-ready. Each page has a "Chrome" structure that surrounds the page body. This section contains the out of the box logic supplied by Microsoft plus additional developer logic that has been built on top of it. Simply put, it contains your business context. This Chrome layer manages the presentation of the page so that it displays appropriately on the device whether it be desktop, tablet or smartphone.
The Page Body becomes the canvas where web parts, apps, files, Delve components and other elements can be placed and arranged according to business needs. By layering this on top of the Chrome layer, there is no need to worry about proper display presentation on different devices. The Page Body is where the developer mostly lives, interacting with anything that has been built and placed here. The developer, regardless of skill level, is able to customize SharePoint pages by adding any build that has been placed on the canvas by clicking on a plus sign, selecting and placing the components.
Through this process, developers will be able to extend the capabilities of SharePoint more efficiently, reliably and quickly, and best of all, if you follow the rules, it will be mobile ready and responsive right from the start.
As SharePoint Framework has not yet been released, the question of how do we prepare for it begs to be asked. Stay tuned as I answer this question in the second installment of The New SharePoint Framework: Prepare Yourself!
Archives
- December 2024
- November 2023
- October 2023
- September 2023
- August 2023
- January 2023
- November 2022
- October 2022
- May 2022
- March 2022
- January 2022
- December 2021
- November 2021
- October 2021
- March 2021
- October 2020
- September 2020
- July 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- June 2019
- May 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- August 2017
- July 2017
- June 2017
- May 2017
- March 2017
- February 2017
- January 2017
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- March 2016
- February 2016
- January 2016
- September 2015
- August 2015
- July 2015
- June 2015
- April 2015
- February 2015
- January 2015
- November 2014
- October 2014
- September 2014
- November 2013
- July 2013
- February 2013